On your journey of making a CI/CD pipeline on AWS with these tools, you completed AWS CodeCommit & CodeBuild.
Next few days you'll learn these tools/services:
CodeDeploy
CodePipeline
S3
What is CodeDeploy ?
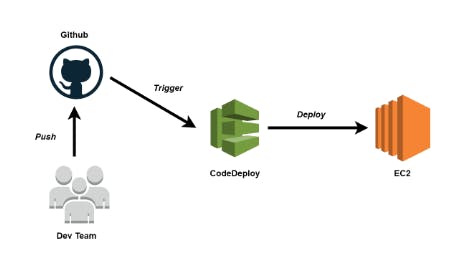
AWS CodeDeploy is a fully managed service provided by Amazon Web Services (AWS) that automates the deployment of applications to various compute environments, including Amazon EC2 instances, on-premises servers, and AWS Lambda functions. You can deliver new features more quickly, prevent deployment downtime, and handle the complexity of application updates using AWS CodeDeploy.

Here are some key aspects and features of AWS CodeDeploy:
Deployment Strategies: CodeDeploy supports multiple deployment strategies to suit different application deployment scenarios. These strategies include rolling deployments, blue/green deployments, and canary deployments. Each strategy offers different levels of control and validation during the deployment process.
Application Revision Management: CodeDeploy allows you to specify the application revision you want to deploy, which can be stored in Amazon S3 buckets, GitHub repositories, or other supported sources. You can deploy various types of applications, including web applications, microservices, and backend services.
Rollbacks and Automatic Rollbacks: CodeDeploy provides the ability to easily roll back a deployment if issues arise during or after the deployment process. It also supports automatic rollbacks based on configurable health checks, allowing you to quickly revert to a previously known good state.
Pre- and Post-Deployment Hooks: CodeDeploy supports the execution of custom scripts or hooks before and after deployment. These hooks allow you to perform tasks such as stopping or starting services, running database migrations, or triggering notifications.
Deployment Visibility and Monitoring: CodeDeploy provides real-time deployment status and monitoring through the AWS Management Console, AWS CLI, or AWS SDKs. You can track the progress of deployments, view logs, and monitor the health of instances or Lambda functions during the deployment.
Scalability and High Availability: CodeDeploy is designed to be scalable and highly available. It can handle deployments to a large number of instances or functions simultaneously, ensuring efficient application updates across distributed environments.
How does AWS CodeDeploy Work?
Create an “application” which will uniquely identify the application you want to deploy by specifying a unique name. It acts as a container, to ensure the correct combination of revision, deployment configuration, and deployment group are referenced during a deployment.
Setup a deployment group by specifying the instances to which you want to deploy your application revisions and a deployment type i.e in-place or blue/green deployment .

Specify a deployment configuration by specifying the number of instances to simultaneously deploy application revisions and describing the success and failure conditions for the deployment.
Upload your application revision to Amazon S3 or GitHub. In addition to the application files for deployment and scripts that you want to run during the deployment, you must also include an application specification file called AppSpec file, which contains deployment instructions such as where to copy the files on to each instance and at what point of time to run deployment scripts.
Deploy your application revision to the deployment group. CodeDeploy agent on each participating instance in the deployment group copies the application revision from Amazon S3 or GitHub to the instance. The AWS CodeDeploy agent then unbundles the revision, and using the AppSpec file, copies the files into the specified locations and executes any deployment scripts.
Checking the deployment results and verifying if the deployment is successful or failed due to some errors.
Configure event-driven triggers to receive SMS or email notifications about deployment and instance events, such as success or failure.
Benefits of CodeDeploy

Task-1 :
Read about Appspec.yaml file for CodeDeploy.
The appspec.yaml file is a YAML-formatted file used by AWS CodeDeploy to define the deployment and configuration details for an application deployment.
It provides instructions on how to deploy the application, specify the source files to be deployed, and define hooks for pre- and post-deployment actions. Here are some key aspects of the appspec.yaml file:
File Location: The
appspec.yamlfile should be included in the root directory of your application's deployment package.YAML Format: The
appspec.yamlfile is written in YAML format, which is a human-readable data serialization language.Application Specification: The
appspec.yamlfile consists of several sections that define the deployment behavior:version: Specifies the version of the
appspec.yamlformat. The current version is 0.0.Resources: Defines the files and directories from your deployment package that should be copied to specific locations on the target instances during deployment.
Hooks: Contains pre- and post-deployment hooks, which are scripts or commands that you can run at specific points during the deployment process.
Permissions: Allows you to specify permissions that CodeDeploy needs to perform certain operations during the deployment process.
This can include permissions to access Amazon S3 buckets, AWS Identity and Access Management (IAM) roles, or other resources.
File Permissions and Ownership: The
appspec.yamlfile can also be used to define file permissions and ownership for the deployed files on the target instances. This ensures that the correct permissions are set for the application files after deployment.Multiple Deployment Groups: You can create multiple deployment groups in CodeDeploy, each with its own
appspec.yamlfile. This allows you to have different deployment configurations and instructions for different groups of instances.Here, is the Example for appspec.yaml file
version: 0.0 os: linux files: - source: / destination: /var/www/html/myapp/ hooks: BeforeInstall: - location: scripts/install_dependencies.sh timeout: 300 runas: root AfterInstall: - location: scripts/change_permissions.sh timeout: 300 runas: root ApplicationStart: - location: scripts/start_application.sh timeout: 300 runas: root
Deploy index.html file on EC2 machine using nginx
Step1:Go to AWS Management Console, Navigate to CodeDeploy


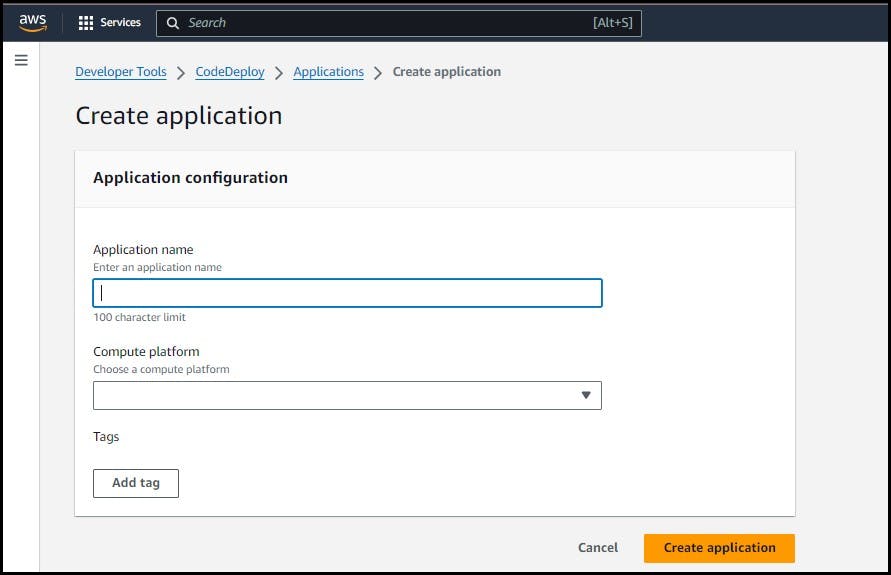
Step2: You need to create a CodeDeploy application to deploy your index.html file. click on Create application

Step3: Provide an application name, select the compute platform as EC2 instance, and click on Create application

Step4: Application is created

Step5: Create a 'service role' for enabling communication between code deployment and other AWS services.
Go to IAM service and create 'code-deploy-service-role' with the below permissions

Step6: Set up an EC2 instance:
You will need to create an EC2 instance on which you want to deploy the index.html file.
Create a Ubuntu EC2 instance

Step7: Create a deployment group
Once you have created a CodeDeploy application, you need to create a deployment group. A deployment group is a set of EC2 instances where you want to deploy your application.
Step8: Now go to codedeploy application and click on create deployment group

Step9: Add a Deployment group name and Past Role Details in the service Role.

Step10: You have to setup a CodeDeploy agent in order to deploy code on EC2.
Install the CodeDeploy agent:
You need to install the CodeDeploy agent on your Ubuntu EC2 instance.
The CodeDeploy agent is a software package that runs on your instance and interacts with CodeDeploy to deploy your application.
You can install the CodeDeploy agent by running the following script on your EC2 instance:go to your EC2 and install codedeploy agent.
#!/bin/bash # This installs the CodeDeploy agent and its prerequisites on Ubuntu 22.04. sudo apt-get update sudo apt-get install ruby-full ruby-webrick wget -y cd /tmp wget https://aws-codedeploy-us-east-1.s3.us-east-1.amazonaws.com/releases/codedeploy-agent_1.3.2-1902_all.deb mkdir codedeploy-agent_1.3.2-1902_ubuntu22 dpkg-deb -R codedeploy-agent_1.3.2-1902_all.deb codedeploy-agent_1.3.2-1902_ubuntu22 sed 's/Depends:.*/Depends:ruby3.0/' -i ./codedeploy-agent_1.3.2-1902_ubuntu22/DEBIAN/control dpkg-deb -b codedeploy-agent_1.3.2-1902_ubuntu22/ sudo dpkg -i codedeploy-agent_1.3.2-1902_ubuntu22.deb systemctl list-units --type=service | grep codedeploy sudo service codedeploy-agent statusThe code agent is running.
Change your region according to you, save the above Script with .sh extension also give execute permission using chmod command and run the script.

Step11: you need to create an index.html file that you want to deploy. You can create a simple HTML file
<!DOCTYPE html> <html> <head> <title>Hello Everyone</title> </head> <body> <h1>Hello everyone</h1> </body> </html>Task-2 :
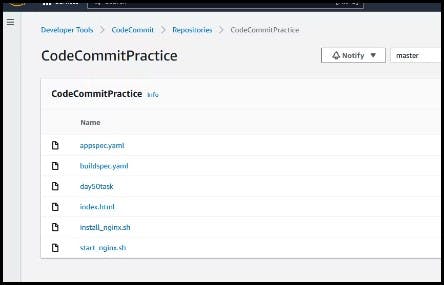
Add appspec.yaml file to CodeCommit Repository and complete the deployment process
Create an appspec.yaml file:
You need to create an appspec.yaml file that tells CodeDeploy what to do with your application.
Here is an appspec.yaml file that deploys the index.html file on nginx. also, create 2 scripts for installing nginx and starting nginx.
version: 0.0 os: linux resources: - / - /var/www/html hooks: AfterInstall: - location: scripts/install_nginx.sh timeout: 300 runas: root ApplicationStart: - location: scripts/start_nginx.sh timeout: 300 runas: rootsudo apt update -y sudo apt install nginx -y sudo systemctl start nginx sudo systemctl enable nginxPush all the files to code commit using the 'git add' and 'git commit' commands.
git add git status git cmmit -m "codedeploy is added"

All the files are updated in the code commit.

Add changes to the buildspec.yml file

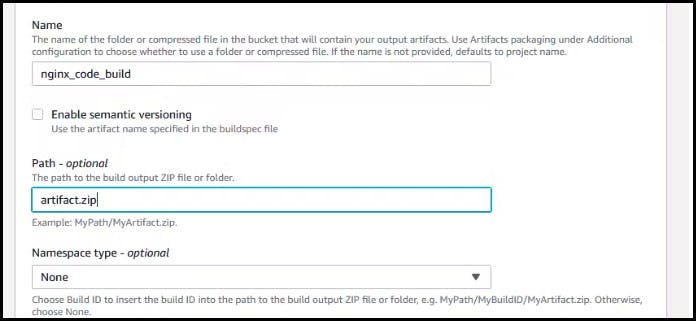
In build projects, Edit and choose 'Artifacts'.

- In Artifacts, select artifact type as Amazon S3 and choose bucket name.

Click on 'Update artifacts'.
Artifact upload location successfully added. Click on 'Start build'.

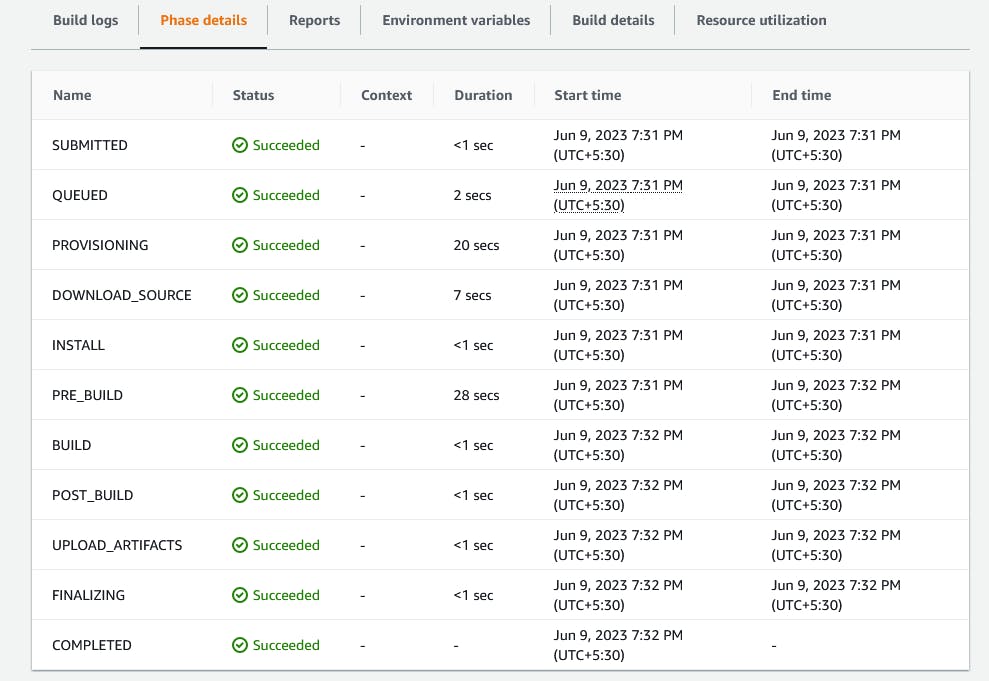
The build is Succeeded.

After building completion, go to the S3 bucket and copy the S3 URL of the nginx_code_output zip file.

Create deployment:
In the Application, Go to Deployments and click on 'Create deployment'

Click on 'Create deployment'.

- Deployment is created. but events are pending state.

EC2 doesn't have any role policy to retrieve the data from S3 to CodeDeploy.
To create a new service role for enabling communication between EC2 and S3, code deploy.

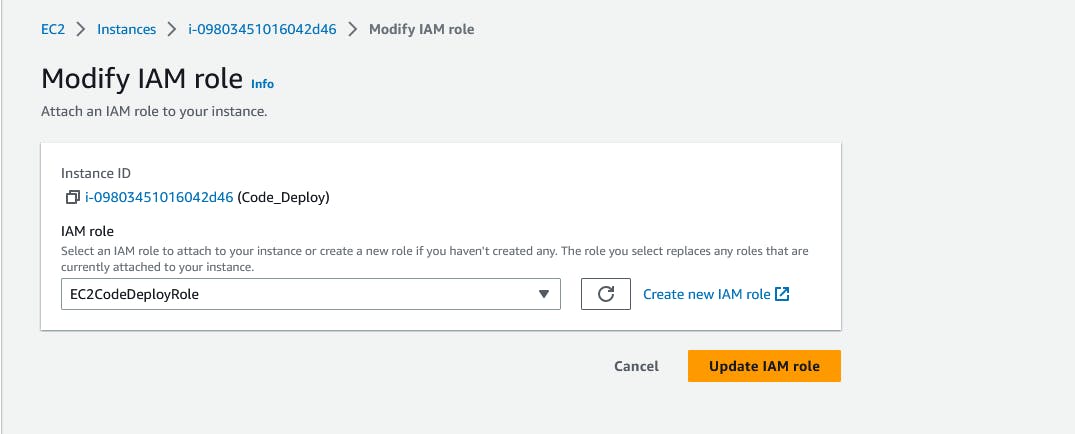
- Attach that service role to the EC2 instance. Select EC2 instance, In actions, go to security and click on 'Modify IAM role'.


- After updating the IAM role, restart the code-deploy agent.
✨✨✨Deployment status is Successful.

Copy the public IP address of the instance and paste it into your browser. This will display the output of the index.html file.

Thank you😊😊
Happy Learning!!!!